Bei Memory for Me gefunden: Eine Seite mit Link zu einem Applet, mit dem man eine Webseite graphisch darstellen kann.
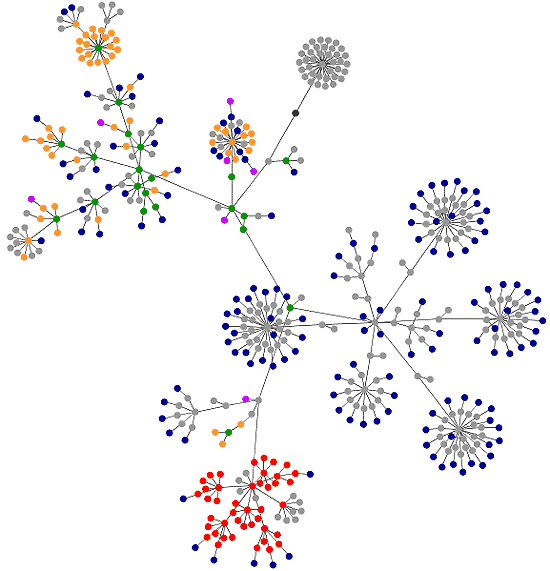
Das ist https://www.herr-rau.de/wordpress/:

Here is the meaning of the color code:
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags
Es gibt auch eine Flickr-Group dazu, bei der man sich die entstandenen Bilder anschauen kann.
Man kann beim Starten des Applets schön den Strukturen beim Entfalten zuschauen.
Schreibe einen Kommentar